Picture Element
The Picture element is for displaying a single picture in its own space in a content region or for adding a title, text and link under, to the left, to the right or overlayed on the picture. With this element, the image is uploaded or chosen from the Image File Manager, an alignment is selected, and other settings like size, links, and even a title with a description can be given to provide the most effective presentation.
Access the Picture Element
Drag the element labeled PICTURE into one of your content regions:

Add a Picture
Click the element to open a window where you can add a picture. You may add a picture in one of two ways – UPLOAD or ADD FROM IMAGES.
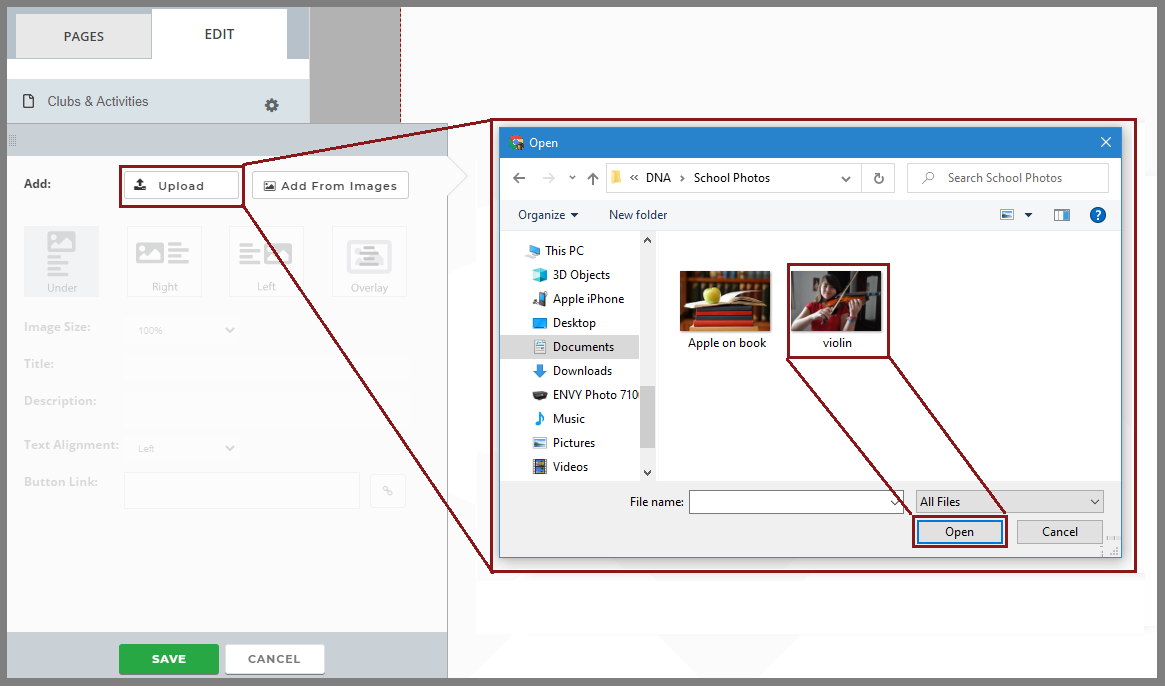
- UPLOAD – Clicking UPLOAD opens a file on your computer. Scroll to find the picture you want and click it, then click OPEN. Your picture will appear on the page.

- ADD FROM IMAGES – choosing ADD FROM IMAGES opens the files you already have in your Catapult image repository. Choose the image you want, then click CLOSE. Your picture will appear on the page.

Choose Your Picture Display
Add a Caption
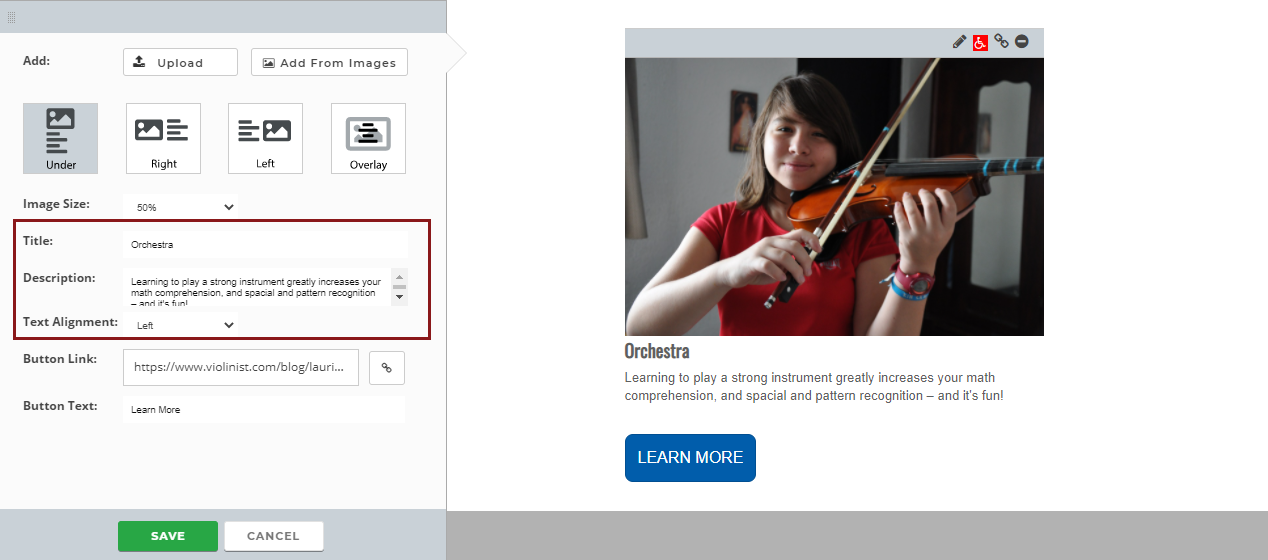
Click the picture and a panel will open with choices. Add a title and description for your photograph. Choose your text alignment: left, center or right.

Choose Your Layout
Your title and description may be displayed in 4 ways:
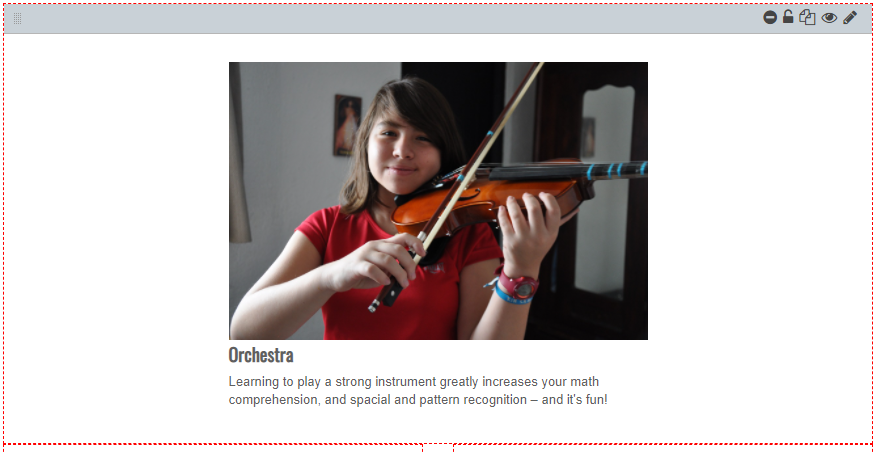
1. Caption UNDER the photo:

2. Caption at RIGHT:

3. Caption at LEFT:

Caption as OVERLAY on picture:

Choose your photo size
- For text UNDER or as OVERLAY, you may choose 25%, 50%, 75% or 100% of your photo's original size.
- For text to RIGHT or LEFT, you may choose 25% or 50% (as the photo itself is taking up some of the available space).
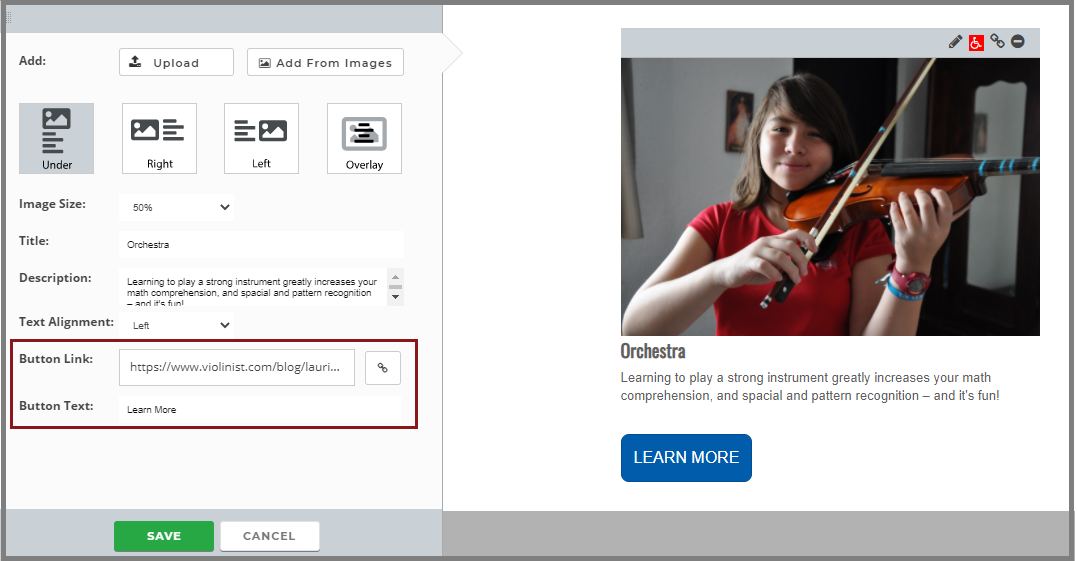
Choose your button link and text
If you want to provide a link to more information, click the Button Link window and choose your link type in the Edit Link window: Internal, External, Document, Picture, or Email. (For more information, see our Making a Link article.) The default button text is Learn More, but you may change the text as you choose.
If you choose not to have a button link, the button will not appear on your picture element.